在寫了數個的純前端的專案後,我們會發現,每個專案幾乎都會寫到一樣的東西。為了方便,從以前的專案copy一些元件套用在新的專案上是常有的事,但又要因應新專案而反覆修改那些元件上浪費非常多時間 ── 本篇所提到的前端框架為此而生。
前端框架每年都在更新,有時候您才剛入手一個前端框架,技巧都還沒熬熟呢,下一個框架便橫空出世,而後又要重新學習,非常麻煩。
但還是介紹一下目前在市場上最主流且最常看到的前端框架有:
而本篇的教學中,我將為各位呈現的是 ── React!
在開始撰寫React前,我們要先下載react的環境。
首先,進入node.js的官網 ⇒ https://nodejs.org/zh-tw,並將其下載下來。
關於node.js的用處,可回顧先前的教學 ⇒ 【Day11】讓網頁動起來(1) → Javascript 速成

跟著引導下載完畢後,可以使用cmd去查詢是否有下載成功,指令:npm -v
確認完畢後,要用以下指令來安裝React:
npm install -g create-react-app
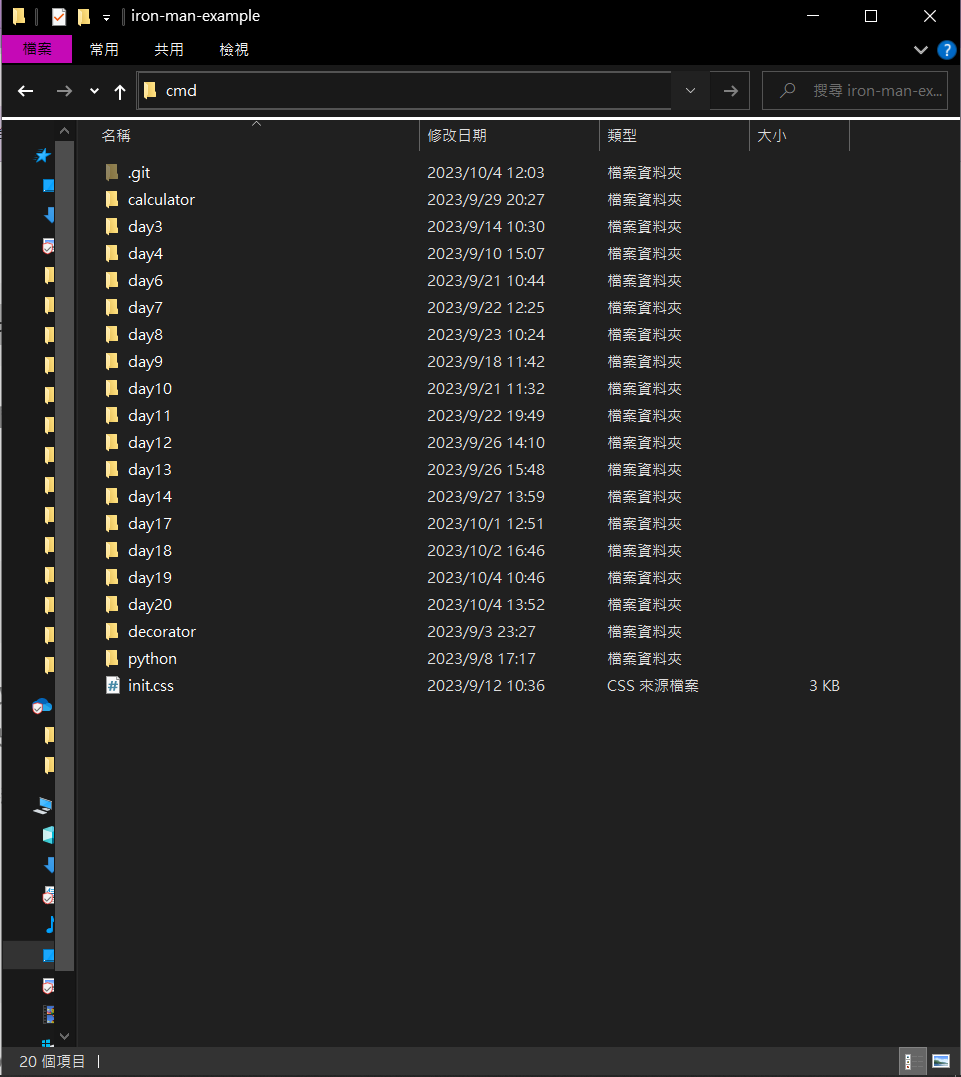
要開發我們的React的應用程式,我們必須先開啟所有存放開發資料的資料夾。
從資料夾開啟我們的cmd,並輸入指令:
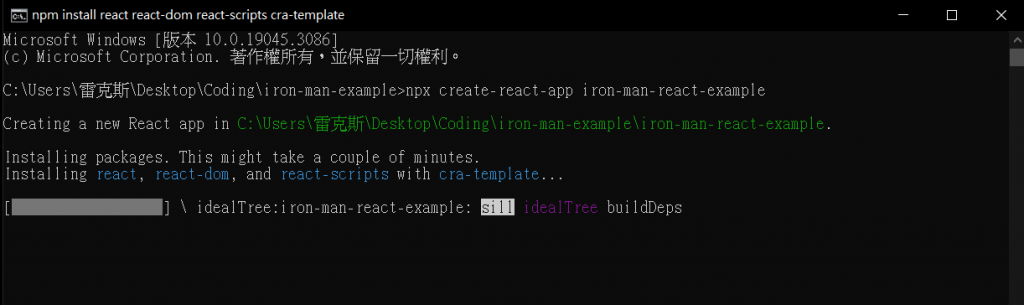
npx create-react-app {專案名稱}

創建專案過程中會不斷跑出一些複雜的代碼:
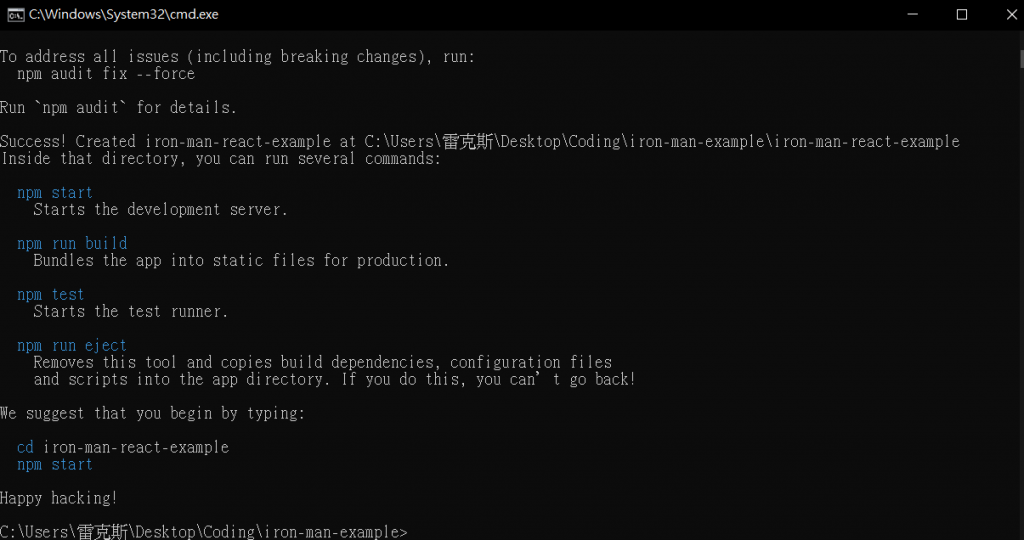
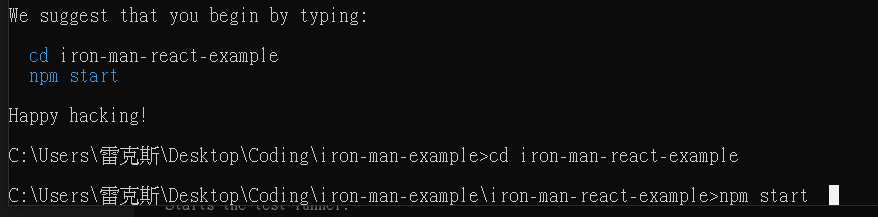
創建完畢後會出現以下畫面:
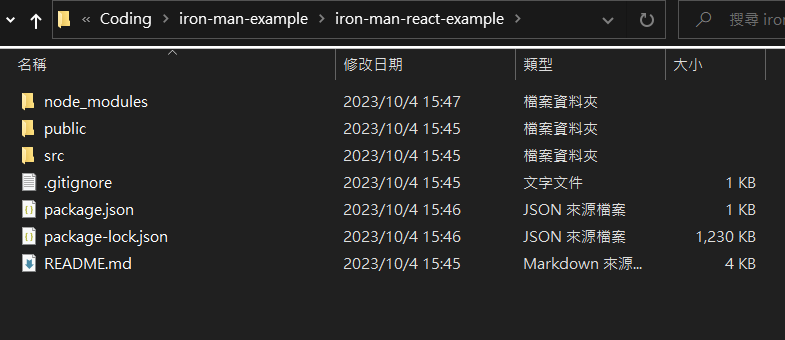
建置完成後,我們會發現資料夾內自行建立了許多檔案:

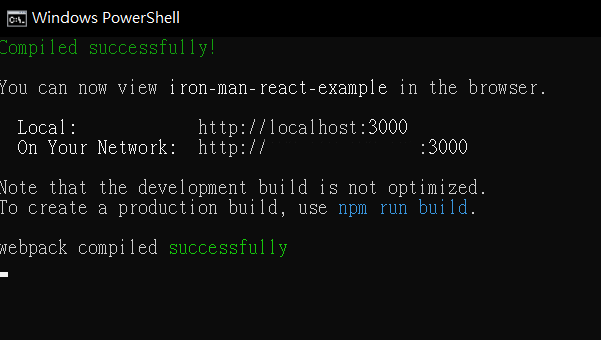
要啟用該專案的話,我們可以使用它給予的程式碼去啟動專案:

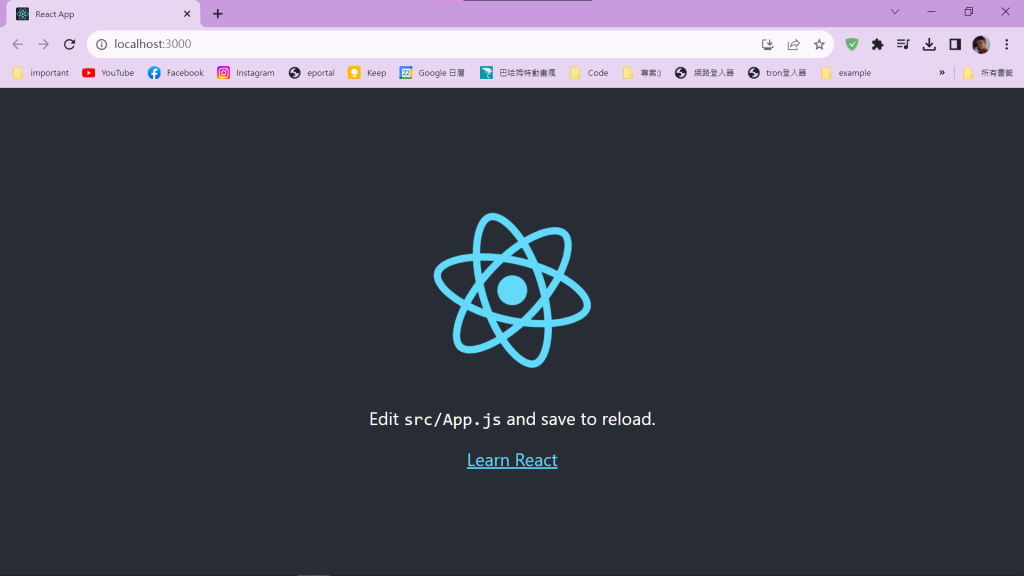
最後會看到以下頁面:
讚喔~!成功啟用React專案!
那今天的內容便到此結束,如果您還是無法理解React的具體作用或操作也無妨,除了自行上網查詢Google外,我們明天也會講解如何撰寫一個React專案,以實作的方式帶您更加深入前端框架的領域。
